- 网页设计
- WordPress教程
- 免费的东西
- 插件
- 更多的
这是我们的第七课 终极古腾堡编辑学习课程. If you want to get the full educational plan – follow the link 和 subscribe for the course.
The editor 将 endeavour to create a new page 和 post building experience that makes writing rich posts effortless, 和 has “块s” to make it easy what today what might normally take shortcodes, 自定义HTML, 或者“神秘肉”嵌入发现.
——马特·穆伦韦格
Looks like it’s my anniversary today, 10 years have already passed since I started using WordPress.
这些年来,我已经养成了用自己的方式发布内容的习惯.
This includes not only text formatting, but also a number of hacks that help me add 自定义HTML,短代码,嵌入,还有很多其他的东西构成了丰富的帖子.
而我一直在和 多国评价 我看到其他人也在做同样的事,你知道吗?
大多数人都不擅长使用它!
As a rule, it looks like this (to convey my emotions I’ll present it in the form of a dialogue):
Me - M还有一些人,用多国评价很烂 P.
我把谷歌文档的链接放到P.
M有一个文件需要尽快上传,你有10分钟的时间上传.
P: 10? 我需要40分钟...
M40分钟,你在开玩笑吗? 只有1个.2K字,8张图片. 你打算花40分钟做什么?
P我将添加图片,我将格式化文本...
M我可以在5分钟内完成,我给你10分钟!
P我不能...
M告诉我你是怎么做的?
P:嗯.
M我在看着你呢...
然后 P 开始做其他80%的WordPress用户正在做的事情.
这包括以下步骤.
将文本从谷歌文档添加到WP编辑器
为什么你不应该这么做?
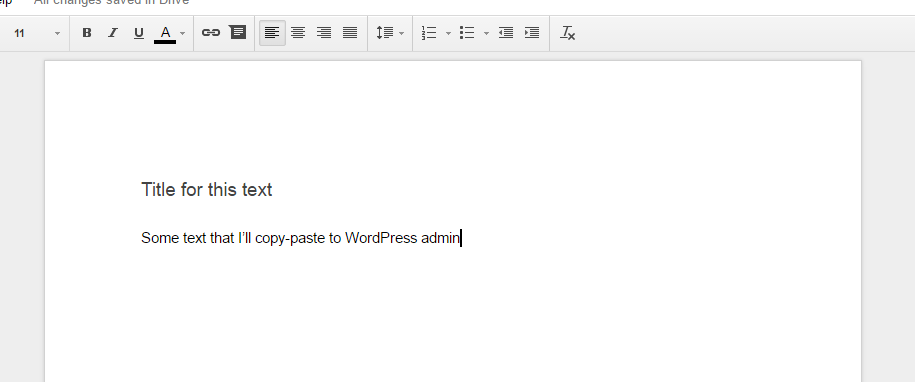
谷歌文档, 有自己的文本格式, 和 when you’re copying-pasting text to 多国评价 you’re transferring its styles to WordPress.
它看起来如下所示.
在谷歌文档中写了一些文本后,
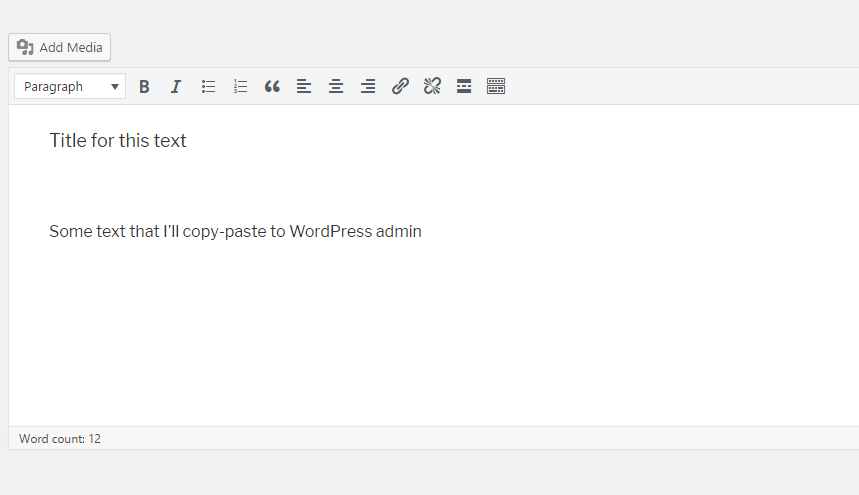
你把它粘贴到WordPress编辑器中.
一切似乎都很好,对吗?
其实不然!
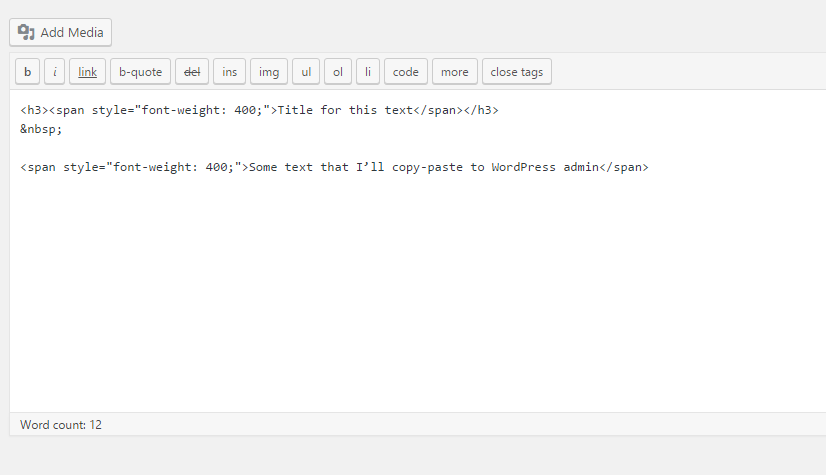
看到那些跨度了吗?
他们使你的字体看起来不像他们应该是, 根据您的主题的样式表.
Right now I’m making screenshots in the basic WordPress install where I haven’t made any customizations with typography, 我只是把配色改成 黑暗,我用 2017年主题,所以现在 粗细 的值 h3 标签:
h3 {
颜色:# 333;
字体大小:18 px;
字体大小:1.125快速眼动;
粗细:300;
}
300!
But when I added the text from 谷歌文档 its formatting overrode the theme’s 粗细:300; 价值,它变成了 400.
这是不合适的.
如何移除这些跨度?
有一个 清楚的格式 按钮,它看起来像一个橡皮擦.
选择整个文本并按下它, 现在你的文本就没有这些跨度了, 而且还保留了博客编辑的一些神经.
别犯傻,按这个按钮.
让我们继续.
拖放图像到编辑器!
This can save you a couple of minutes when you need to bulk-upload dozens of images at once.
你以前是怎么做到的?
你按下 添加媒体 >> 上传文件 >> 选择文件 然后你要寻找图像所在的文件夹, 然后你选择那些图像,然后按下 开放.
总的来说有5个步骤,我可以展示给你们看 如何在三分钟内完成.
打开文件夹 你的图像所在的地方, 选择他们 然后拖拽到WordPress编辑器中.
这是...it...!
你从不使用快捷键
如果您以前没有使用过这些方法,那么是时候开始了, 这些家伙会帮你节省很多时间!
Windows和Linux使用“Ctrl +字母”,Mac使用“Comm和(⌘)+字母”.
Ctrl +键
с -副本
v ——粘贴
a -全选
x ——切
z - - - - - -取消
y ——重做
b ——大胆的
i ——斜体
u ——强调
k —插入/编辑链接
Alt + Shift +键
n -检查拼写(这需要一个插件.)
l -左对齐
j -调整文本
c -居中对齐
d ——删除线
r -右对齐
u -•列表
a -插入链接
o - 1. 列表
s -删除链接
q -报价
m -插入图像
w -分心自由写作模式
t -插入更多标签
p -插入分页符标签
h ——帮助
x -添加/删除代码标签
1-6 -标题1-6
9 ——地址
格式快捷方式*
* -开始一个无序列表
- -开始一个无序列表
1. —启动有序列表
1) —启动有序列表
## - H2
### - H3
#### - H4
##### - H5
###### - H6
> -将文本转换为块quote
--- -水平线
`..` -转换文本到代码块
把这三张表格打印出来,放在你的桌子上!
Gutenberry -清洁博客WordPress主题的古登堡编辑器

认识Gutenberry WordPress主题. 新颖简约,简单快捷,专为古登堡编辑而设计. The light 和 neutral design of the theme allows using it for a wide spectrum of blog subjects. You can apply 和 edit one of the five home page layouts, Aqua, Nude, Lavender, Mauve, 和 Crystal. 这些布局干净,看起来通风. 设计师们用中性和浅色来创造它们, 比如白色, 蓝色的, 粉红色的, 光薰衣草, 还有淡海蓝宝石. 他们看起来很和谐,对观众很有吸引力. They provide an airy 和 nifty look to the website 和 将 suit any type of business with its chess layouts 和 minimalistic design. The theme has usable 块s, with which you can paste, modify, 和 stylize the content of your blog. 也, Gutenberry有六种不同的博客布局, 评论系统, 下拉菜单, 的图标, 谷歌地图, 管理面板, 示例数据安装程序, 还有其他特点.
古藤莓是用户友好的,使用它是简单和快速的. Its great functionality gives it high scores on Gtmetrix 和 Google Page Speed. 为了有更多的机会发帖, Gutenberry has eleven additional 块s due to the presence of installed ZeGuten plugin. Now you 将 have a greater variety of widgets, publication formats, meta codes, inserts, etc. 在你的博客,这将吸引观众到你的产品. 使用Gutenberry, 哪个是古腾堡的主题, you 将 not have to possess knowledge in CSS or HTML as it is easy 和 appropriate to most users.
模板是响应和搜索引擎友好. 你从古藤莓中得到的是用最少的努力获得的显著结果. 加载速度快, 和谐中性的设计, 各种编辑选项, 易于管理, Gutenberry会让你的博客脱颖而出,并取得巨大的成果.
但是如果你觉得你需要更多的权力呢?
多国评价没有能力用你的帖子做出杰出的东西...有时这太令人沮丧了.
This is why we have to invent some hacks, that let us add functionalities that 多国评价 不能 而且从不 将 能够实现,永远.
最简单的方法是短代码.
那么你怎么做一个简短的代码?
There are two possible ways, either you can read this blog post, where Matthew explained 如何制作一个截图生成器, 你可以试着自己做一些类似的东西, but there’s a possibility that you 将 break your website 和 将 start cursing me in the comments.
你可以这样做,我不介意🙂
或者你可以安装 短码插件.
在它的帮助下, you can add 自定义HTML code with CSS styles 和 make something awesome in the editor that looks like 多国评价!
让我们看看它能做什么.
在接下来的几天里,我们将发布一个草书字体的汇编. As a rule, such compilation would look like pretty st和ard: intro, examples of fonts, conclusion.
这一次我们将创造一些新的东西.
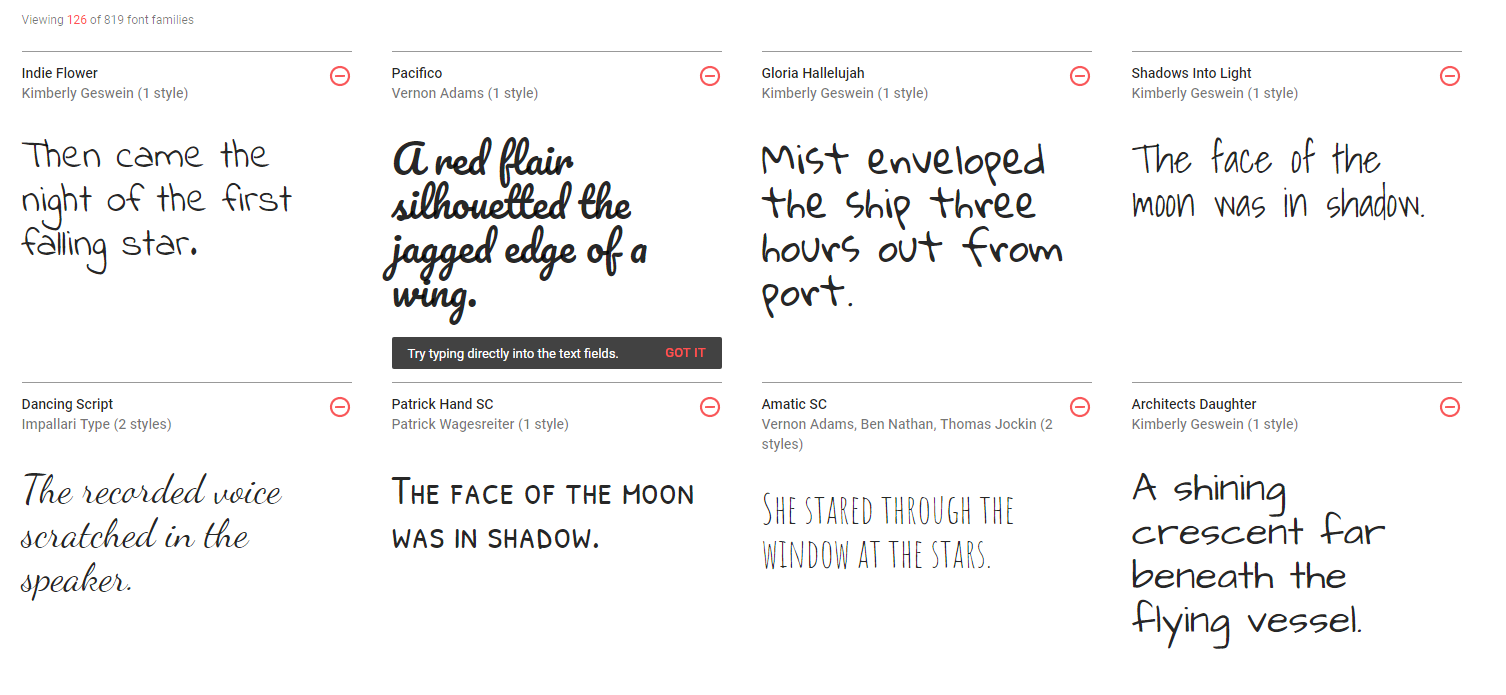
谷歌字体是任何网页设计师/开发人员的完美工具, there you can get a set of CSS rules to specify font families on your website.
它是这样的.
我将选择前八种字体作为例子:
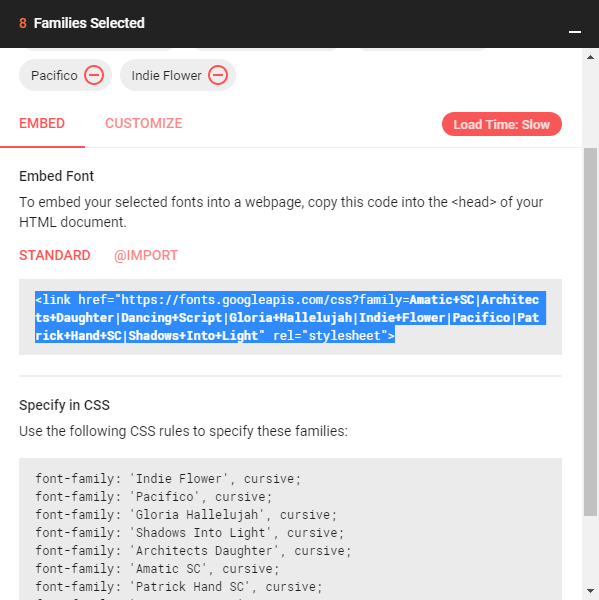
然后复制样式表链接:
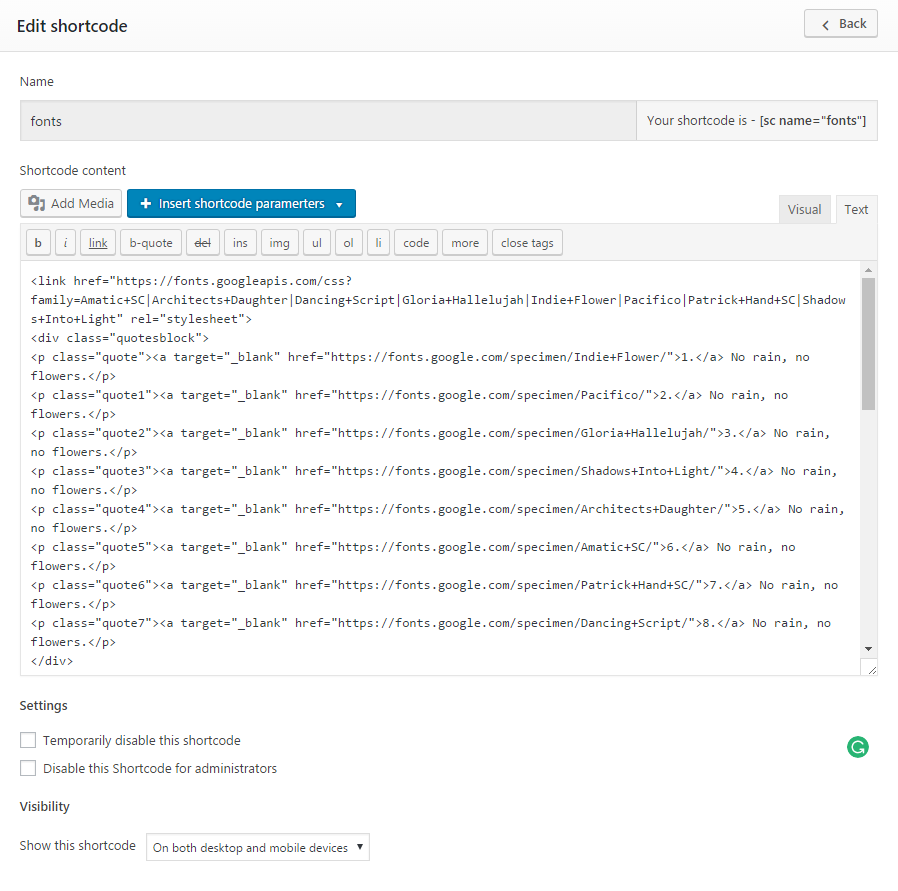
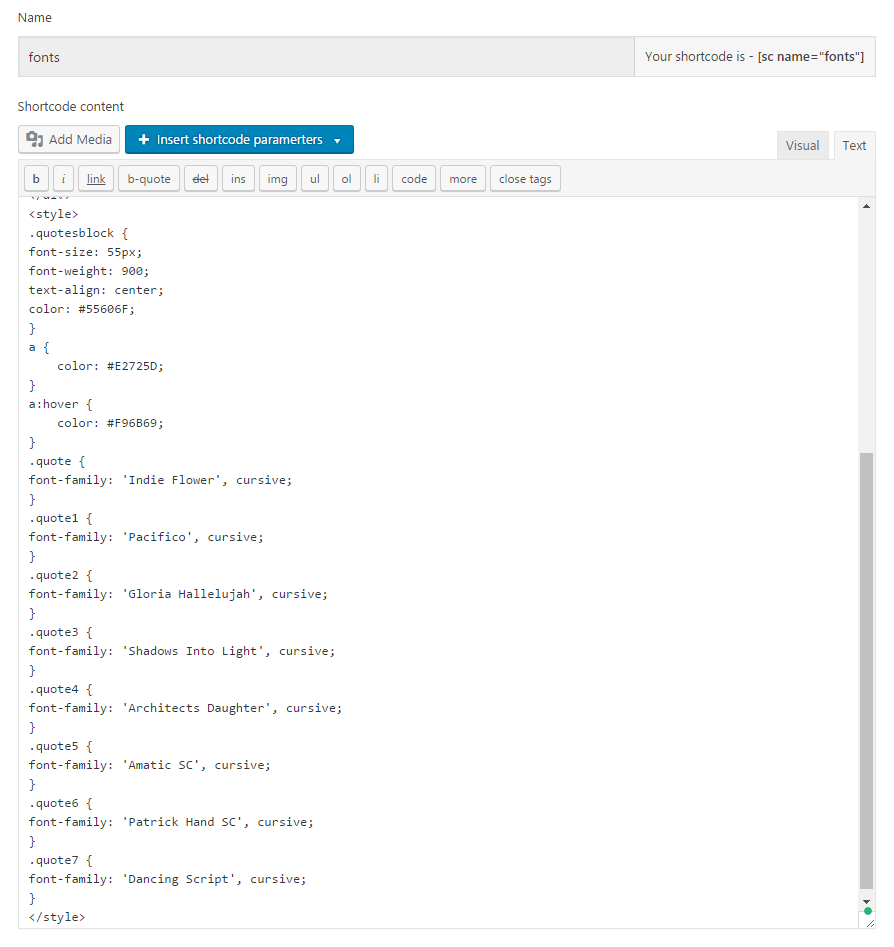
接下来,我将在Shortcoder编辑器中为字体编写一些基本标记.
添加一些样式...
瞧,我的短码准备好了 (sc name = "字体").
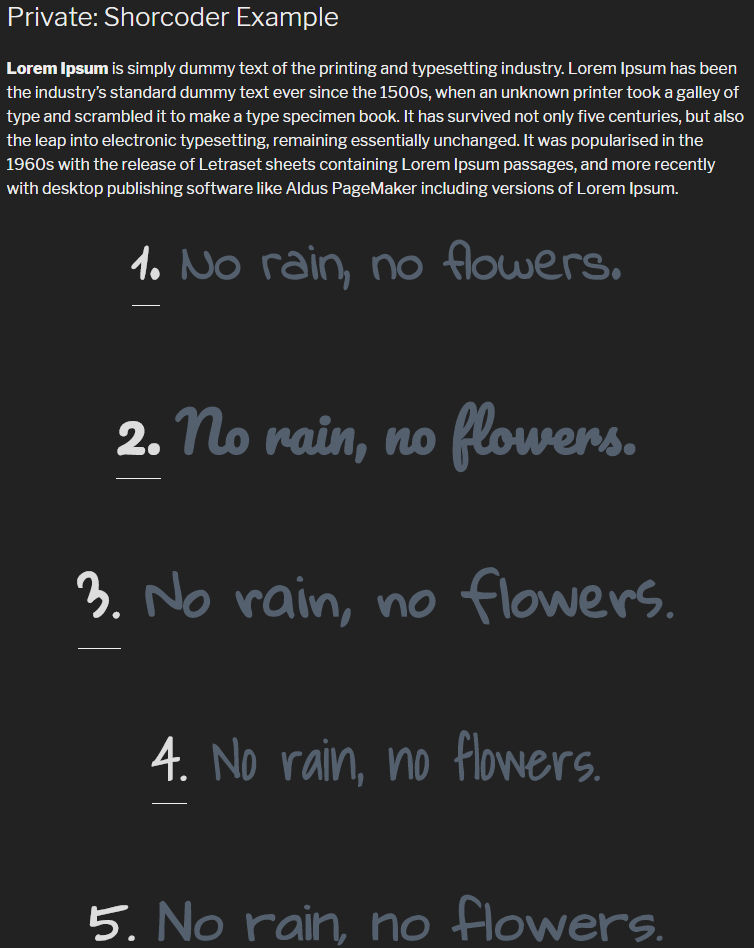
将它添加到博客文章的主体后,我会得到这个
正如我之前所说,我已经将配色方案更改为 黑暗.
但是如果你需要更多的编辑能力,你应该怎么做呢???
你听说过一个叫古腾堡的人吗? 他是发明印刷机的人.
在21世纪, the most profound printer is Matt Mullenweg who invented the most widely used printing machine - WordPress.
和多纳泰罗,古腾堡的画有这么奇怪的相似 现代, 你不这么认为吗?
Since May 27, 2003, more than 60 million people have used WordPress, but it could be more. Its built-in editor could be more powerful 和 将 let anyone create awesome posts without inventing some hacks, 或者使用杂乱的短代码, 或者插件会时不时地失败.
Matt’s answer bears the name of Johannes 古腾堡 和 is about to turn upside down the way people post content with WordPress.
那么它到底是什么呢?
此时此刻 古腾堡是一个插件,你可以从wordpress获得.org
古腾堡为您的WordPress网站添加了另一个内容编辑器.
按下这个按钮,你将有一种全新的体验.
在深入研究之前,先去WordPress.org或您的测试网站的插件部分,并安装古腾堡.
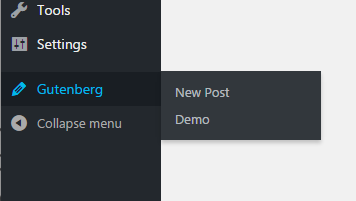
After you install 古腾堡, it 将 appear as a separate item in your WordPress admin.
要看它能做什么,你可以点击Demo, 已经有一篇文章展示了古腾堡的主要特点.
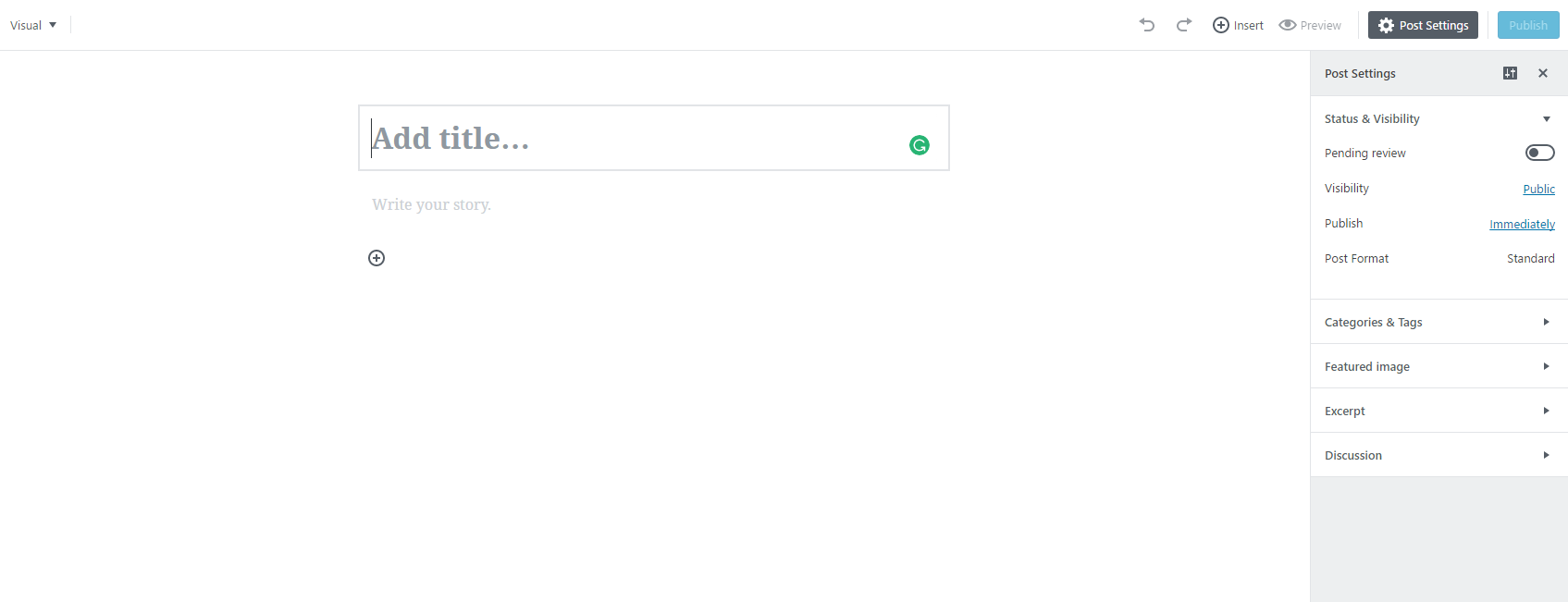
如果你点击 新职位,你会看到这个.
这就是我们所说的"努力受到启发...”
好吧, I bet you’re aware that 媒介 is quite popular today 和 I must admit that I’m paying $5/month to be able to listen to the best 媒介 posts as podcasts, 这节省了我很多时间, 不过说实在的, 为什么古腾堡的编辑器长得像媒介的?
好吧,我们来玩"哪个是哪里"的游戏
所以,这就是?
媒介 向左还是向右,还是 古腾堡?
这是我们可以接受的,因为它是高度可用和直观的, 只要开始“涂鸦”,想象你是一个很棒的作家.
让我们继续.
古腾堡有什么了不起的?
这对初学者很好
想象一种情况, 你的妈妈决定成为一个妈妈博客, 你需要和她坐下来,向她介绍WordPress, 我打赌10分钟后她就会头痛.
古腾堡 is about to help beginners create content without asking tons of questions 和 relying on doses of Tylenol.
写你的故事,就这样! 🙂
用块创建内容
你该如何创建你的内容呢? 你添加了一个段落, 你加了一张无聊的图片来说明这一段, 然后你添加另一个段落和另一个图像.
With 古腾堡, you can add each paragraph as a separate 块, which is pretty convenient.
它的工作原理如下.
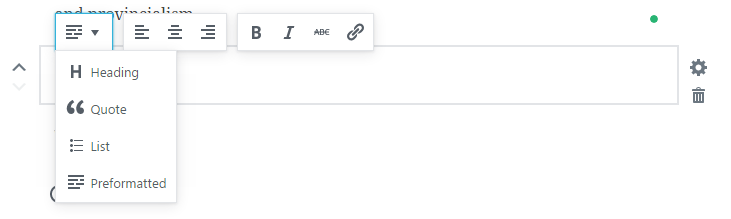
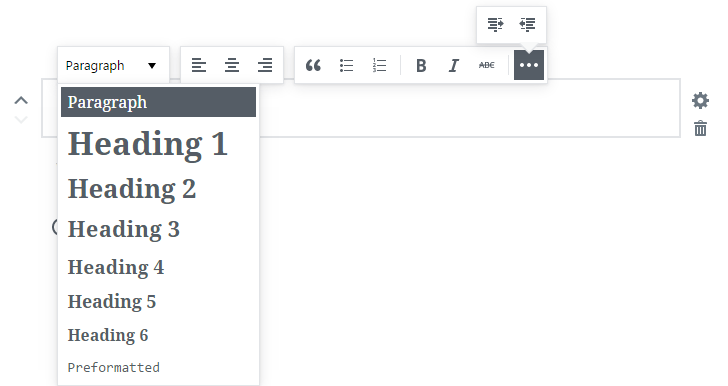
首先,添加标题
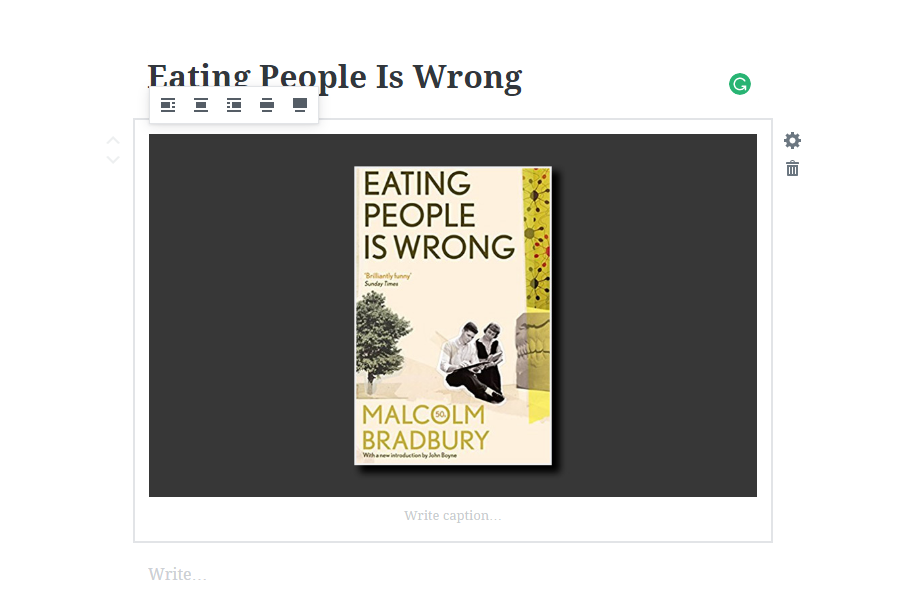
使用按钮将图像添加到下一个块中
一些图像格式化选项可用, 你可以选择文字包装图片的方式
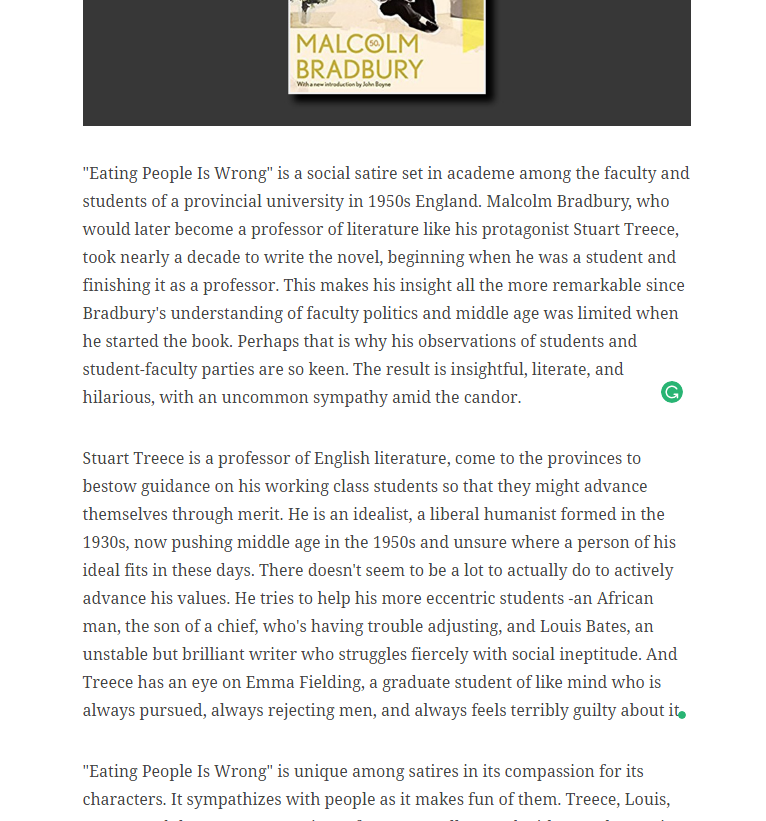
然后,我将在三个块中添加更多的段落
这是它在前端的样子
很简洁,我喜欢.
在古腾堡处理文本非常简单!
You have all the formatting options you are used to, but they presented in a simplified manner.
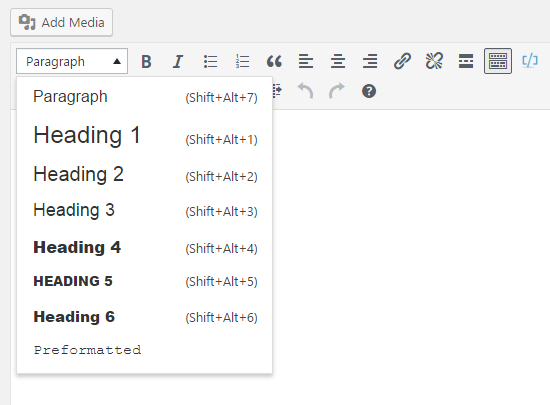
顺便说一句,除了 文本块,有一个。 经典文本 块
我猜它是为那些习惯了多国评价的人设计的.
我最喜欢的古腾堡版编辑器部分是 格式化 section.
我在多国评价中经常错过的选项是 自定义HTML 和 Code.
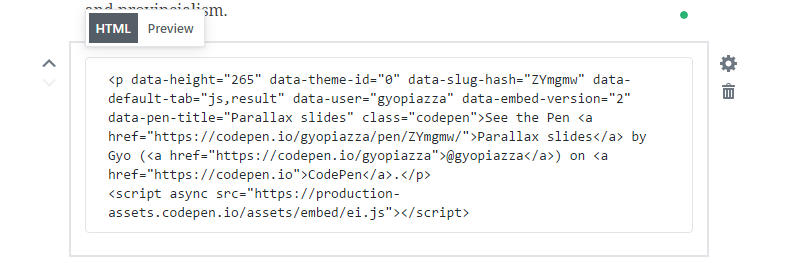
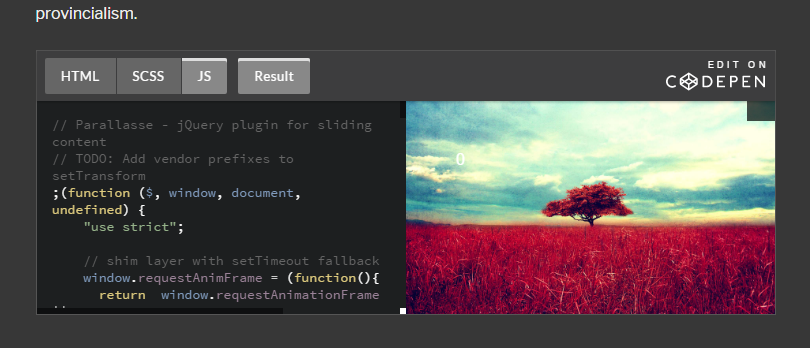
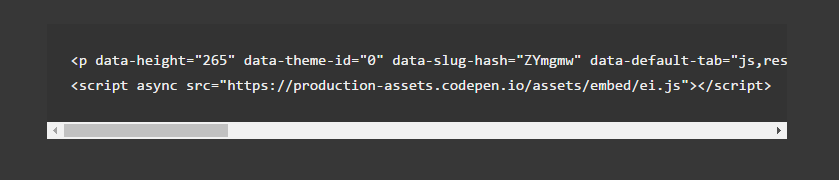
第一个可以在帖子主体中运行自定义HTML代码,我将使用它 笔 举个例子.
后端
前端
很好很简单.
The latter button added a 块 that presents any code on the frontend in the following way
后端
前端
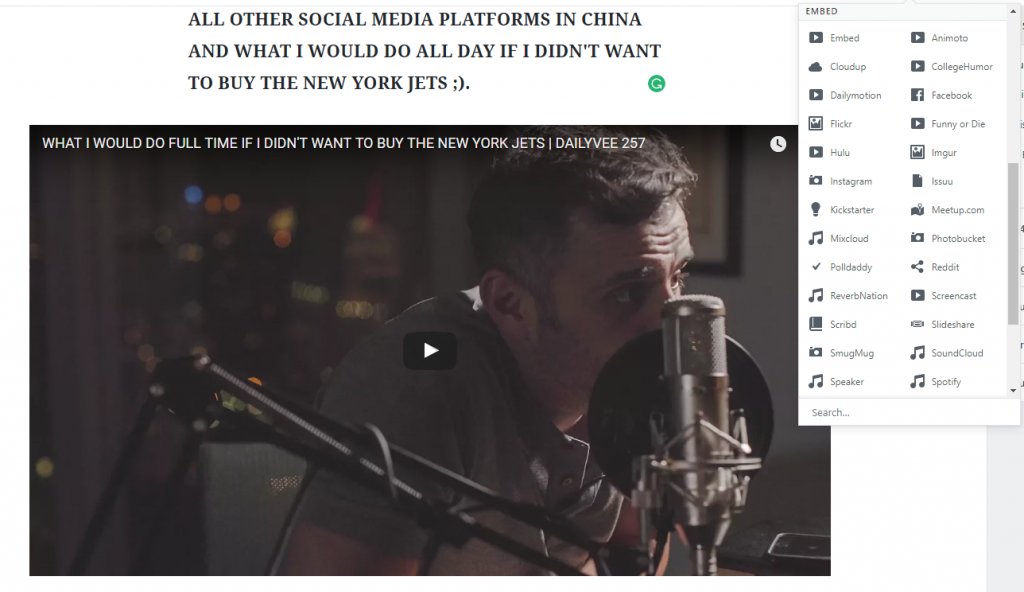
其他嵌入选项
如果你想获得更多的嵌入选项,那就这样吧! 古腾堡让嵌入媒体内容变得超级简单,无论是 YouTube, SoundCloud, Hulu, Flickr, Imgur, 推特, Slideshare, Reddit,以及更多.
虽然你之前可以嵌入所有这些, lots of WordPress users didn’t realize this because there was no mention of those in the visual editor.
我觉得古腾堡的编辑有一点很奇怪. 要查看它,您需要切换到文本编辑器(代码). 左上角
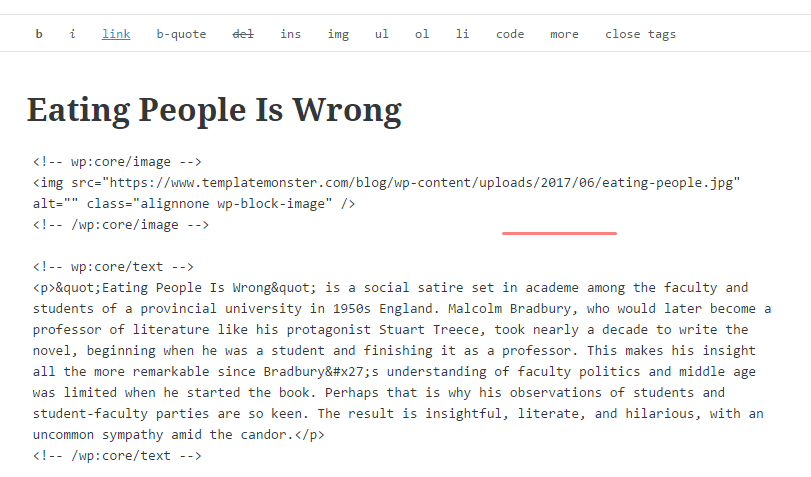
You 将 notice that there are HTML comments at the beginning 和 end of each 块.
例如,下面的代码将允许你创建一个文本块:
总结
优点
- 适合喜欢中等风格编辑经验的出版商, 他们很可能会喜欢WordPress的古腾堡编辑器.
- 古登堡用更大的屏幕空间提供了更少分心的体验.
- Blocks are fun to use 和 the new alignment options are a step forward for larger resolution screens 和 full-width templated 和 responsive sites.
- 已经在手机上运行良好, 未来,我们可以看到人们更多地使用它. 需要在你的手机上快速编辑,而在旅途中? 这样做!
- The ability for theme 和 plugin developers to create their own custom 块s.
- 初学者更容易使用.
缺点
- 它目前缺少Markdown支持.
- 同时我们也列出了它对初学者来说更容易使用, 我们也可以看到,这对一些人来说更难学习.
- 不支持自定义插件元框,如Yoast SEO. 仅凭这一点 在生产中不可用 现在. But it is underst和able as plugin developers 将 now have to start testing integrations with the 古腾堡 editor.
- 还不支持响应式列. 我们真的希望这一天到来. A lot of times this is the reason people install visual builder 插件 or shortcode 插件, 是单独获得专栏功能吗. 现在是时候将列置于核心位置了!
重要的!
不要在生产网站上使用古腾堡,因为它仍处于测试阶段, 而且很可能会破坏你的网站.
P.S. 写这篇文章的时候没有一个屁股受伤.
P.P.S. 你试过古腾堡了吗? 如果是这样,我们很想听听你的想法,不管是好的还是坏的.
P.P.P.S. Place your bets as for which version of WordPress 将 deliver 古腾堡 to your website. 我赌5.0.
P.P.P.P.S. 差点忘了我建议你挑选我们的 Worpress博客主题他们太棒了!
一个新的WordPress网站的最佳插件[免费电子书]
不要错过这些一直以来的最爱
- 最好的 举办 用于WordPress网站. 点击我们的链接,获得市场上最优惠的价格,82%的折扣. 如果HostPapa没有给你留下深刻的印象,看看其他 选择.
- 网站安装服务 -让您的模板启动和运行在短短6小时内没有麻烦. 没有一分钟是浪费的,工作正在进行.
- 一个会员 -下载无限数量的WordPress主题, 插件, PPT等产品在一个许可范围内. 因为越大越好.
- 现成的网站服务 最终的解决方案是否包含完整的模板安装 & 配置, 内容集成, 实现必备插件, 安全功能和扩展的页面SEO优化. 开发团队将为您完成所有工作.
- 必备的WordPress插件 -获得最重要的插件为您的网站在一个捆绑包. 所有插件将被安装、激活并检查是否正常运行.
- 最好的库存图片的网站 -创造惊人的视觉效果. 你可以访问Depositphotos.Com选择15张无限制主题和大小选择的图片.
- SSL证书创建服务 -获得网站访问者的绝对信任. Comodo Certificate is the most reliable http protocol that ensures users data safety against cyber attacks.
- 网站速度优化服务 -增加您的网站的用户体验,并获得更好的谷歌PageSpeed得分.
在你的电子邮件中添加更多内容
订阅 to our newsletter 和 access exclusive content 和 offers available only to og体育首页Post subscribers.