租用巴士及旅游车模板
og体育首页ONE -无限下载 $13.25/mnd








创意巴士网站模板
交通网站的模板有很多优点,可以用来创建一个有吸引力的网站. 这样的网站不一定是无聊和平庸的. 它们不仅仅是用来宣传的, 但要向网站访问者提供有效的信息. 帮助现代运输公司建立一个伟大的网站,并节省金钱, 我们设计了html模板巴士和长途汽车租赁.
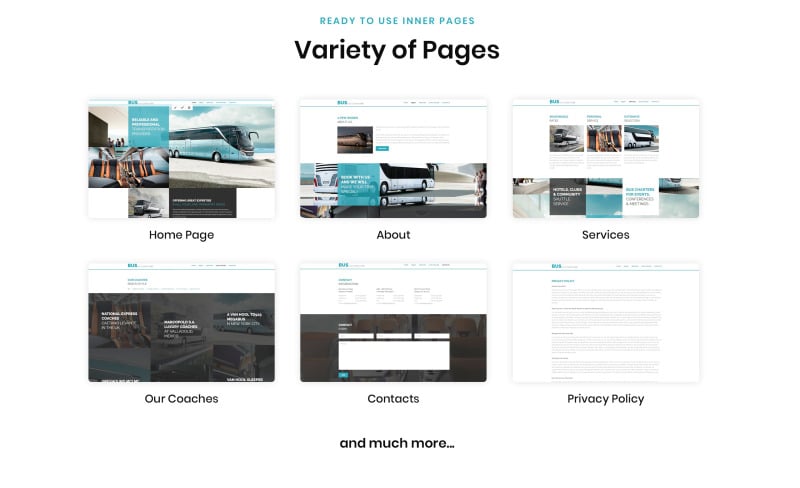
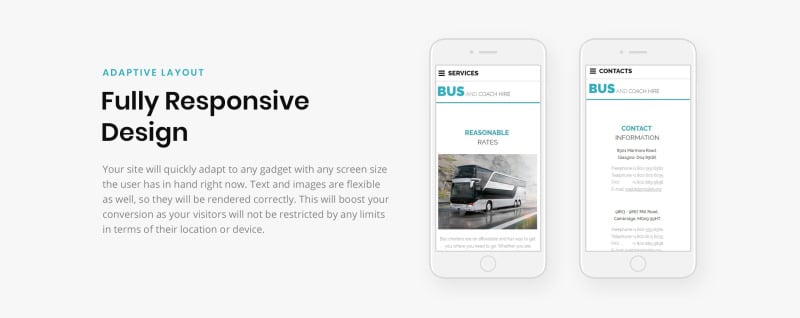
这个交通站点模板是根据最好的web设计技术和趋势开发的. 它是完全响应的, 这意味着它可以很容易地显示在所有现代设备上吗. 此外,它有各种各样的页面,每个网站需要吸引访客. 您可以使用这些页面来更多地了解您的业务, 展示你的车队和他们的照片, enz.
许多重要的功能
公共汽车和长途汽车租赁网站模板有一个优雅的布局与许多图形. 它是由令人印象深刻的设计块组成的. 它们有正方形和长方形的部分. 这个模板的吸引人的排版显示所有类型的文本内容. 此外,这个html网站模板提供了一系列令人难以置信的其他功能,包括:
- W3C有效且注释良好的代码;
- 响应式引导5格式;
- 很酷的css3动画和过渡;
- Parallax-effect;
- Google-lettertypen;
- 工作形式的多样性.
此总线站点模板具有内置的谷歌映射页脚部分. 它可以显示您的办公位置只需点击几下. 巴士和长途汽车租赁模板基于HTML5和CSS3, 完全响应意味着什么. 此外,这个模板有一个完全结构化和注释良好的代码. 它很容易编辑,不需要任何特定的网站开发知识.
灵活的表单和高级支持
帮助你与你的网站访客保持联系, 我们已经实施了广泛的工作形式. 你可以用它们来获取客户的og体育. 此外,您还可以使用总线网站模板附带的几个块. 他们是非常有用的深入定制您的网站. 用Bootstrap 5设计的布局保证了我们模板的可靠性.
使您的经验与此模板更容易, 我们已经为巴士和长途汽车租赁提供了详细的文件. 它有你可能想知道的关于这个公交网站模板的一切. 此外,您可以随时询问我们的客户支持与此模板有关的任何问题. 我们的专业团队很乐意帮助您.
Wijzigingslijst
Bus Version 1.4(2022年8月6日):
- UPD:引导到5.1.0;
- UPD: Popper.js to 2.11.5;
- 向上滑动到5.3.1;
- UPD: jQuery到3.6.0;
- 修正:CSS样式;
- 修正:小错误修正.
Bus Version 1.4(2022年8月6日):
- UPD:引导到5.1.0;
- UPD: Popper.js to 2.11.5;
- 向上滑动到5.3.1;
- UPD: jQuery到3.6.0;
- 修正:CSS样式;
- 修正:小错误修正.
Bus Version 1.3(2021年3月31日):
- UPD:引导到4.5.3;
- UPD: Popper.js to 1.16.1;
- 修正:CSS样式;
- 修正:小错误修正.
Bus Version 1.2.1(2020年11月3日);
Additions
- 修正:小错误修正.
Bus Version 1.2(2019年10月21日);
Additions
- UPD:更新的Bootstrap v4.1.1到Bootstrap 4.1.3;
- UPD: jQuery Cookie;
- UPD: jQuery简化;
- UPD:谷歌地图更新;
- UPD:版权年度插件;
- UPD:头导航插件(超级鱼菜单到RD Navbar);
- UPD:RD邮件表单更新;
- UPD:UI到顶级插件;
- UPD:Pug;
- UPD:SCSS;
- 修正:标记修正;
- 修正:其他小错误修正.
Bus Version 1.1(2018年7月11日);
Additions
- ADD: core.min.js;
- UPD: Bootstrap更新到versiton 4;
- UPD: RD视差改为物质视差;
- UPD: RD邮件更新;
- UPD:谷歌地图更新;
- 修正:优化脚本,样式;
- 修正:其他小错误修正;
这个产品有22个评论
此产品的评论