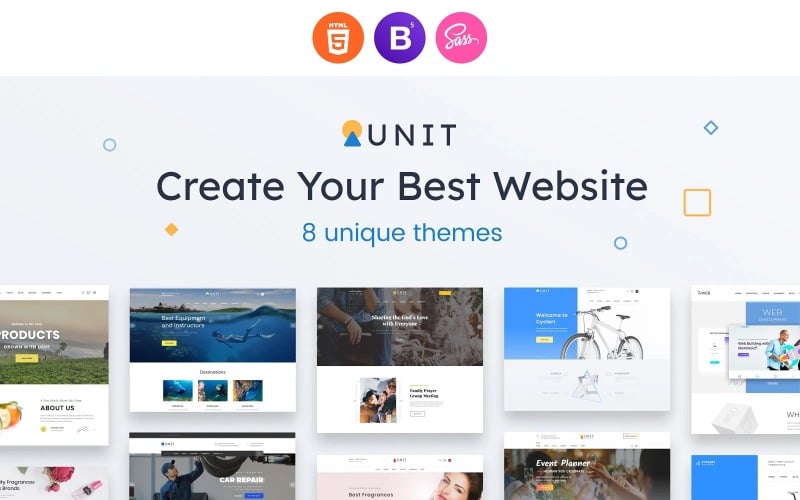
Unit - Multifunctionele moderne Bootstrap 5-websitesjabloon
[不包括产品]
og体育首页ONE -无限下载 $13.25/mnd






可靠的多功能html5网站模板
De multifunctionele HTML5-websitesjabloon is een krachtige oplossing die u alles kan bieden wat nodig is voor het bouwen van een krachtige website. Tegenwoordig hebben veel bedrijven en organisaties een goed ontworpen site nodig. 它可以作为一种营销和广告手段. 或者它可以很好地展示你的专业表现. Wat het ook is, het hebben van een goed ontworpen website is een noodzaak.
从零开始开发这样一个网站是一项昂贵的任务. 这就是为什么许多公司选择网站模板. 它们是可靠和成熟的解决方案. 有了这些模板,你可以快速开始你的网站. 此外,它将是高质量和响应. Moderne HTML5-sjablonen zijn gebaseerd op het Bootstrap 5-framework voor eenvoudiger onderhoud. Als u op zoek bent naar een betaalbare en flexibele sjabloon, dan is de Unit HTML5-websitesjabloon een uitstekende keuze voor u.
功能丰富和灵活的html5模板
De multifunctionele HTML5-websitesjabloon van Unit bevat een verscheidenheid aan goed ontworpen kinderthema's. Elk van hen biedt perfect gemaakte lay-outs en ontwerpen voor verschillende onderwerpen. De lay-outs en structuur van elk kindthema dat bij de sjabloon wordt geleverd, 是相当详细的. De onderliggende thema's van Unit zorgen voor eenvoudig inhoudsbeheer. Alle thema's bevatten ook een breed scala aan functies, bedoeld om uw site betrouwbaarder te maken:
- W3C有效编码;
- 9+预先设计的儿童主题;
- seo就绪和响应式布局;
- 谷歌字体和谷歌地图;
- eCommerce-ready页面;
- 支持多个浏览器.
Over functies gesproken, er moet worden opgemerkt dat elk kindthema iets speciaals heeft. 从滑块到图标和动画, elk onderdeel van onze multifunctionele HTML5-websitesjabloon is anders. Bovendien kunt u toevoegen wat u nodig heeft op elke pagina van onze sjabloon. Elk blok, elke sectie en elke pagina van de eenheid kan volledig worden bewerkt. Ze kunnen worden herschikt of vervangen om aan uw behoeften en ideeën te voldoen. Een verscheidenheid aan elementen zoals voortgangsbalken en knoppen voegen ongetwijfeld veel toe aan uw website.
html5模板与广泛的主题
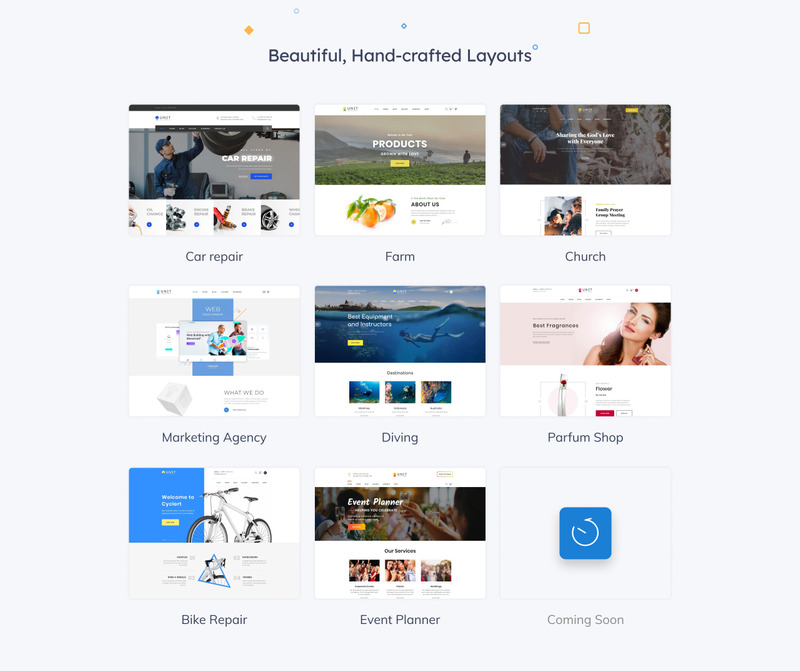
De onderwerpen die onze sjabloon behandelt, verschillen ook veel. De bovengenoemde kinderthema's bieden een verscheidenheid aan onderwerpen, 所以你可以选择你最需要的. Van kerk en boerderij tot duik- en fietsenmaker, de onderwerpen van Unit zullen indruk op je maken. 许多主题也为电子商务做好了准备. 这允许你建立一个良好的网上商店. Met deze multifunctionele HTML5-websitesjabloon kunt u ook bloggen en uw nieuwste projecten presenteren. De onderwerpen die onze sjabloon biedt, zijn onder andere:
- Auto reparatie;
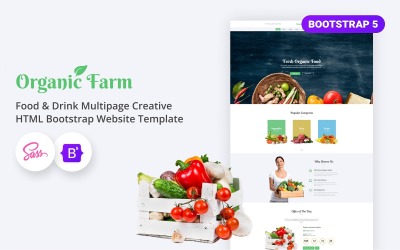
- 有机农场;
- Kerk;
- 网络开发机构;
- Duiken;
- Parfum winkel;
- Fietsreparatie;
- Evenementenplanner;
- 拖拉机修理.
Als u gedetailleerde informatie over de Unit-sjabloon nodig heeft, 你可以阅读相关的文档. Het beschrijft hoe u dergelijke sjablonen op de juiste manier installeert en gebruikt. Bovendien beantwoordt het een breed scala aan veelgestelde vragen over HTML5-sjablonen. 但如果你需要额外的支持, kunt u altijd contact opnemen met ons vriendelijke en gekwalificeerde team van webontwikkelingsexperts. We hopen ook dat onze sjablooncatalogus nuttig zal zijn voor uw volgende online project.
记住这一点 .psd文件不包括在这个模板包中.
Wijzigingslijst
Unit Version 2.0(2022年10月31日):
##landing:
- UPD: jQuery to 3.6.0;
- UPD: jQuery迁移到3.3.2;
- UPD:引导到5.2.0;
- FIX: CSS styles;
- 修正:小错误修正.
# # unit-bike-repair:
- UPD:引导到5.2.0;
- UPD: Popper.js to 2.11.5;
- UPD: Jquery to 3.6.0;
- UPD: Jquery迁移到3.3.2;
- UPD: Form to 4.3.0;
- UPD:进度条;
- 选择2到4.0.6-rc.1;
- 是意外:TimeCircles toα倒计时;
- 响应式手风琴引导卡;
- 是意外:jQuery Count To Toα柜台;
- RPL: jQuery鼠标滚轮到自定义滚动条插件;
- FIX: CSS styles;
- 修正:小错误修正.
# # unit-car-repair:
- UPD:引导到5.2.0;
- UPD: Popper.js to 2.11.5;
- UPD: Jquery to 3.6.0;
- UPD: Jquery迁移到3.3.2;
- UPD: Form to 4.3.0;
- UPD:进度条;
- 是意外:TimeCircles toα倒计时;
- 响应式手风琴引导卡;
- 是意外:jQuery Count To Toα柜台;
- RPL: jQuery鼠标滚轮到自定义滚动条插件;
- FIX: CSS styles;
- 修正:小错误修正.
# # unit-catholic-church:
- UPD:引导到5.2.0;
- UPD: Popper.js to 2.11.5;
- UPD: Jquery to 3.6.0;
- UPD: Jquery迁移到3.3.2;
- UPD: Form to 4.3.0;
- UPD:进度条;
- 是意外:TimeCircles toα倒计时;
- 响应式手风琴引导卡;
- 是意外:jQuery Count To Toα柜台;
- FIX: CSS styles;
- 修正:小错误修正.
# # unit-cosmetics-store:
- UPD:引导到5.2.0;
- UPD: Popper.js to 2.11.5;
- UPD: Jquery to 3.6.0;
- UPD: Jquery迁移到3.3.2;
- UPD: Form to 4.3.0;
- UPD:进度条;
- 选择2到4.0.6-rc.1;
- 是意外:TimeCircles toα倒计时;
- 响应式手风琴引导卡;
- 是意外:jQuery Count To Toα柜台;
- FIX: CSS styles;
- 修正:小错误修正.
##unit-diving:
- UPD:引导到5.2.0;
- UPD: Popper.js to 2.11.5;
- UPD: Jquery to 3.6.0;
- UPD: Jquery迁移到3.3.2;
- UPD: Form to 4.3.0;
- UPD:进度条;
- 选择2到4.0.6-rc.1;
- 是意外:TimeCircles toα倒计时;
- 响应式手风琴引导卡;
- 是意外:jQuery Count To Toα柜台;
- FIX: CSS styles;
- 修正:小错误修正.
# # unit-event-planner:
- UPD:引导到5.2.0;
- UPD: Popper.js to 2.11.5;
- UPD: Jquery to 3.6.0;
- UPD: Jquery迁移到3.3.2;
- UPD: Form to 4.3.0;
- UPD:进度条;
- 是意外:TimeCircles toα倒计时;
- 响应式手风琴引导卡;
- 是意外:jQuery Count To Toα柜台;
- FIX: CSS styles;
- 修正:小错误修正.
##unit-farm:
- UPD:引导到5.2.0;
- UPD: Popper.js to 2.11.5;
- UPD: Jquery to 3.6.0;
- UPD: Jquery迁移到3.3.2;
- UPD: Form to 4.3.0;
- UPD:进度条;
- 是意外:TimeCircles toα倒计时;
- 响应式手风琴引导卡;
- 是意外:jQuery Count To Toα柜台;
- FIX: CSS styles;
- 修正:小错误修正.
# # unit-repair-tractor:
- UPD:引导到5.2.0;
- UPD: Popper.js to 2.11.5;
- UPD: Jquery to 3.6.0;
- UPD: Jquery迁移到3.3.2;
- UPD: Form to 4.3.0;
- UPD:进度条;
- 是意外:TimeCircles toα倒计时;
- 响应式手风琴引导卡;
- 是意外:jQuery Count To Toα柜台;
- FIX: CSS styles;
- 修正:小错误修正.
# # unit-web-development:
- UPD:引导到5.2.0;
- UPD: Popper.js to 2.11.5;
- UPD: Jquery to 3.6.0;
- UPD: Jquery迁移到3.3.2;
- UPD: Form to 4.3.0;
- UPD:进度条;
- 是意外:TimeCircles toα倒计时;
- 响应式手风琴引导卡;
- 是意外:jQuery Count To Toα柜台;
- FIX: CSS styles;
- 修正:小错误修正.
Unit Version 1.3(2021年1月29日):
- UPD:引导到4.5.3;
- UPD: Swiper to 5.3.1;
- UPD: Owl-carousel to 2.3.4;
- UPD: Popper.js to 1.16.1;
- 页面转换为1.1.4
Unit Version 1.2(2020年11月6日):
- UPD: SCSS优化;
- UPD:更新脚本;
- 修复:项目结构;
- 修正:小错误修正.
Unit Version 1.1(2020年3月3日):
- 添加:新儿童主题;
- 修正:小错误修正.
这个产品的评论
此产品的评论