


Crafter - Bootstrap 5现代多用途网站模板 por ZEMEZ

Visit Hostel - Hostel网站HTML5模板 por ZEMEZ

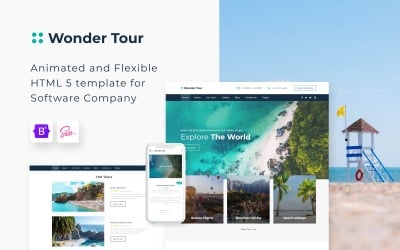
Wonder Tour: Bootstrap 5网站模板,适用于简单旅行社 por ZEMEZ

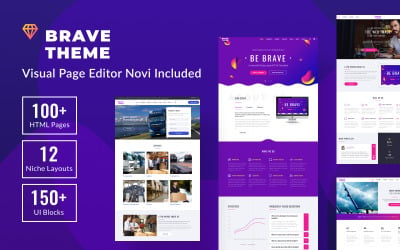
Brave Theme -多用途HTML网站模板 por ZEMEZ

HTML5建设公司网站模板 por ZEMEZ

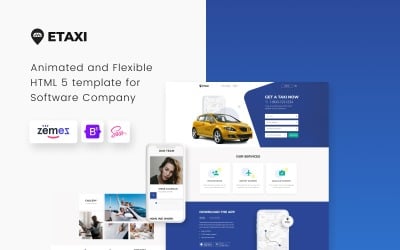
Etaxi -出租车公司适应性网站模板 por ZEMEZ

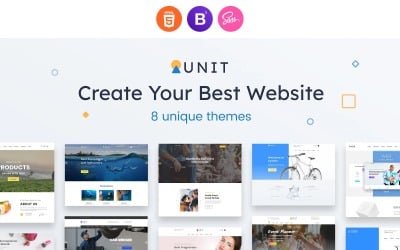
Unit - Bootstrap 5现代多用途网站模板 por ZEMEZ

HTML5多页艺术画廊网站模板 por ZEMEZ

汽车维修-汽车维修服务网站模板 por ZEMEZ

Morgan -多页HTML5艺术家作品集 por ZEMEZ

DreamSoft -软件开发公司的多页网站模板 por ZEMEZ

Vision -适应性多用途网站模板 por ZEMEZ

S-Bet - HTML多页在线投注网站模板 por ZEMEZ

Joanna Norris -摄影作品集网站模板 por ZEMEZ

Flex -创意通用多用途HTML网站模板 por ZEMEZ

Backpack Story -在线旅行社网站模板 por ZEMEZ

Starbis - Bootstrap 5多用途企业网站模板 por ZEMEZ

Sweet Bakery - Bootstrap 5糖果适应性网站模板 por ZEMEZ

Jonathan Carroll -大学HTML5网站模板 por ZEMEZ

TechSoft -软件开发工作室网站模板 por ZEMEZ

Jessica Bennett -摄影师作品集的HTML5网站模板 por ZEMEZ

R&CO -建筑和建设网站模板 por ZEMEZ

科学-多用途HTML5网站模板 por ZEMEZ

Medina -诊断中心的多页HTML网站模板 por ZEMEZ

主要项目:多用途HTML网站模板构建公司 por ZEMEZ

农场- HTML5网站模板有机农场 por ZEMEZ

Blameless - HTML5多页美甲网站模板 por ZEMEZ

DePaletra -网页设计工作室网页模板 por ZEMEZ

Creator -金属机械公司的多页网站模板 por ZEMEZ

SkyBooking - HTML5航班预订网站模板 por ZEMEZ

Quick Food -用于快餐餐厅网站的HTML5模板 por ZEMEZ

ALLSTAR - Bootstrap 5多功能体育网站模板 por ZEMEZ

房地产-住宅房地产网站模板Bootstrap 5 por ZEMEZ

Dynamics - HTML5多页工业网站模板 por ZEMEZ

Investment Smart -投资管理公司网站模板 por ZEMEZ
Grid Gallery HTML模板的绝佳选择
您是否需要一种现代方式来显示图像或产品?? 只搜索网格库中的HTML模板! 这些令人惊叹的设计有助于创建令人印象深刻的图像,吸引你的受众的注意力,并吸引他们观看有吸引力的内容. 提供优雅的设计和简单的定制功能, 即使您没有Web开发技能,也能提供引人入胜的视觉体验. 因此,它不仅适用于初创公司,也适用于希望更新网站的现有公司。.
不要错过这个绝佳的机会,通过引人注目的图形和更高级的功能为用户带来难忘的印象!
为什么为HTML5网站选择网格主题?
我们在这里告诉你这些令人难以置信的好处。 temas HTML5 tienen para ofrecer.
- 这种类型的网站设计有助于创建专业的、现代的网站,展示您的业务.
- 基于网格的照片库可让用户自动整理图片, 统一网格格式的视频和其他媒体, como Pinterest.
- 使用此格式时, Web开发人员无需手动编码每个元素,从而节省时间. En última instancia, 快速创建完全符合客户需求的网站, 就像他们想象.
- 组织良好的结构使客户能够轻松地浏览各种产品,而不会感到不知所措。.
谁能从网格样式的HTML网站中获益?
Con estas 网站模板 , 适用于所有企业的选项, 从初学者到寻求新事物的经验丰富的专业人士. En particular, 非常适合设计机构, fotógrafos, 需要展示作品集或客户作品的Web架构师和开发人员.
- 展示产品或服务的公司将受益于展示带有交互式设计的详细图像集合.
- 想要优雅地展示产品的网上商店应该使用这些主题来展示他们的店面。.
- 对于想要创建功能丰富、易于使用的网站的Web开发人员来说,现代图像表示是无价的.
- 希望通过视觉元素吸引客户的品牌必须利用现成解决方案中提供的高度可定制的设计.
同样重要的是要记住,利基市场并不重要。. Después de todo, 这个集合将使每个人都在医学上受益, educación, bienes raíces, pintura, tecnología, deportes y más.
HTML CSS模板框架照片库网格
设计通常包含像Angular和React这样的JavaScript库。.js创建功能强大的动态网站.
- Angular:用于开发在浏览器和设备上一致运行的强大Web应用程序的开源框架.
- React.js:用于创建可重用用户界面组件的Javascript库. 以最少的资源提供快速、动态的用户体验.
带有网格视图的HTML主题特性
- Responsivo: 引导驱动的灵活设计 具有可适应所有分辨率的列,支持固定和流体尺寸.
- 下拉菜单—显示嵌套列表或带有易于使用的下拉列表样式的巨型菜单式链接等项目.
- SEO支持-高性能SEO功能, 包括结构化数据支持和页面速度优化, 有效地达到目标受众.
- 标签:为访问者提供快速、直观地浏览网站的便利.
- 视差—通过随页面内容移动的视觉效果提供动态用户体验.
- PSD切片:在Adobe Photoshop中配置分层文件以进行快速网页编辑, 比以往任何时候都更快地创建令人惊叹的图像.
- 博客:通过提供定期更新的内容,进一步与用户互动, 如新闻文章或产品评论.
- 作品集:如果您希望展示任何类型的专业作品, 关键是创建一个令人印象深刻的投资组合. 这些主题提供的正是这些。!
HTML图库网格模板的最佳实践
创建一个有效的在线呈现应该是任何网页设计师或公司的目标. 有许多因素可能会极大地影响潜在客户和客户对项目的看法。. 可能是一个钱包的地方。, 房地产中介, 在线商店或艺术展示网站.
以下是一些创建具有良好用户体验的高质量网站的最佳实践:
- 保持布局整洁,易于导航,每个页面都尽量减少混乱. 一个精心设计的图像集合应该看起来很现代,但也要快速显示信息,而不需要用户移动太多. 在有限的空间内最大限度地发挥影响的好方法!
- 选择互补的图像,而不是简单地在整个页面上重复布局. 创造更多的兴趣在观众的眼睛.
- 通过注意字体大小来确保文本的可读性, 行长度和字体选择. Además, 选择视觉上有吸引力,但在屏幕上也很容易阅读的字体,而不会影响读者的视觉.
- 在需要的地方适度使用颜色以吸引注意. 色彩元素, como los botones, 帮助引导访问者浏览您的网站和, al mismo tiempo, añaden profundidad. 明智地使用阴影!
- 考虑将徽标贴在其他公司材料上,以确定是否需要对场地结构进行更改. 这确保了一致性, 提高目标受众的认知度,达到网站管理员设定的目标。.
- Finalmente, 确保所有链接正常工作,使访问者在有效和成功地浏览您的网站空间的不同区域时没有问题. 断开的链接会极大地损害用户体验!
网格库HTML模板:常见问题
网格库HTML模板的优点是什么?
这些工具提供了在您的网站上展示您的产品组合或产品的绝佳方式. 创建一个有组织的、视觉上吸引人的展览. Además, 与垂直列表设计相比, HTML CSS图库网格视图提供更大的内容显示灵活性.
使用这些模板有什么限制吗??
Con una Templateog体育首页个人许可证 ,您可以在一个域内创建一个用于非商业用途的最终产品. 如果您的计划包括多个网站, 选择商业许可证,在数量和使用限制方面具有灵活性.
网格库HTML模板的可定制性如何?
通常,定制选项取决于特定的产品类型. 但是用户通常可以自己管理基本参数(文本), colores de fondo, etc.). Sin embargo, 如果需要额外的定制, 应咨询具有复杂编程技能的专业开发人员.
是否有免费的网格库HTML模板??
¡Sí! Con og体育首页ONE ,你可以获得无限的免费下载. Además, 还有一个额外的好处是,可以根据任何预算制定付款计划。. Obtenga de todo, 从主题和附件到音频和视频文件剪辑, 以及资源和演示文稿, 不花很多钱. 以一种经济实惠的方式快速满足专业质量的设计需求. 搜索标记为“UNO”的文章!
